1. Generating OData queries
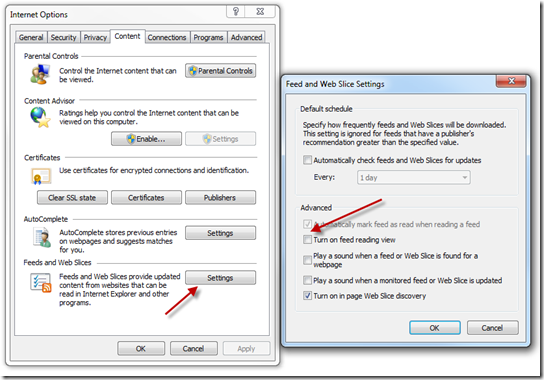
OData commands can easily be tested out in IE. To help with this, you will want to turn off the feed reading view in IE.
The first thing that you will want is the name of the Sets that you will be calling on. If you use a path like the following it will provide a listing of the names of your sets. http://crmdev:5555/CRMDEV/XRMServices/2011/OrganizationData.svc
You will see a list of them in the following format.
- <collection href="AccountSet">
<atom:title>AccountSet</atom:title>
</collection>
Since these names are case sensitive you will want to look at the names of your custom entities. Your stock items like AccountSet and ContactSet will be camel cased, but your custom entities will likely show up as new_myentitySet.
http://crmdev:5555/CRMDEV/XRMServices/2011/OrganizationData.svc/AccountSet
As you can see the field names use the Schema Name in CRM rather than the lowercase name the is used on the CRM forms. This is something that can cause confusion.
<d:Address1_Name m:null="true" />
<d:Address1_Telephone2 m:null="true" />
<d:OverriddenCreatedOn m:type="Edm.DateTime" m:null="true" />
<d:Telephone3 m:null="true" />
<d:DoNotBulkPostalMail m:type="Edm.Boolean">false</d:DoNotBulkPostalMail>
var odataSelect = "Your OData Query";
$.ajax({
type: "GET",
contentType: "application/json; charset=utf-8",
datatype: "json",
url: odataSelect,
beforeSend: function (XMLHttpRequest) { XMLHttpRequest.setRequestHeader("Accept", "application/json"); },
success: function (data, textStatus, XmlHttpRequest)
{
// Use only one of these two methods
// Use for a selection that may return multiple entities
ProcessReturnedEntities(data.d.results);
// Use for a single selected entity
ProcessReturnedEntity(data.d);
},
error: function (XmlHttpRequest, textStatus, errorThrown) { alert('OData Select Failed: ' + odataSelect); }
});
- ProcessReturnedEntities(data.d.results)
- ProcessReturnedEntity(data.d)
When selecting what could be any number of entities, there will be an array returned, and you want to look at the data.d.results. When selecting a specific Guid there is no results array created, and you will need to just look at the data.d that is returned.
function ProcessReturnedEntities(ManyEntities)
{
for( i=0; i< ManyEntities.length; i++)
{
var oneEntity = ManyEntities[i];
var accountNumberAttribute = oneEntity.AccountNumber;
var accountNumberValue = eval(oneEntity.AccountNumber);
}
}
function ProcessReturnedEntity(OneEntity)
{
var oneEntity = OneEntity;
var accountNumber = oneEntity.AccountNumber;
var accountNumberValue = eval(oneEntity.AccountNumber);
}
- string
- memo
- decimal
- double
- integer
You can get the value from them by simply using eval like shown in the example above.
For the following CRM attributes there is more involved.
- optionset
- money
- datetime
- lookup
For example:
var moneyValue = eval( oneEntity.new_MoneyAttribute.Value);
var optionSetValue = eval ( oneEntity.new_OptionSet.Value);
- The form field names are all lower case, so the retrieved names do not match.
- The form fields have validation and maintain more types than the returned OData values have.
- There is some conversion required between them.
You can find out the type of a form control as follows:
var attrType = Xrm.Page.getAttribute("accountnumber").getAttributeType();
With the type you can then use the appropriate means to set form controls.
string, memo fields:
Xrm.Page.getAttribute("accountnumber").setValue(eval(oneEntity.AccountNumber));
Xrm.Page.getAttribute("new_float").setValue(parseFloat(eval(oneEntity.new_Float)));
Xrm.Page.getAttribute("new_integer").setValue(parseInt(eval(oneEntity.new_Integer)));
Xrm.Page.getAttribute("new_moneyattribute").setValue(parseFloat(eval(oneEntity.new_MoneyAttribute.Value)));
Xrm.Page.getAttribute("new_optionset").setValue(eval(oneEntity.new_OptionSet.Value));
var fieldValue = eval(oneEntity.new_DateTime);
var dateValue = new Date(parseInt(fieldValue.replace("/Date(", "").replace(")/", ""), 10));
Xrm.Page.getAttribute("new_datetime").setValue(dateValue);