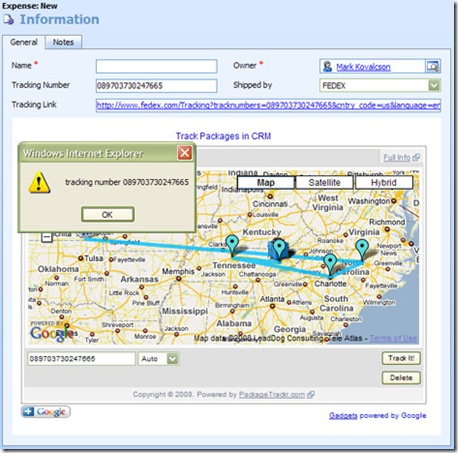
For part 2 we are going to create an iframe with a web application in it that gives your user a visual representation of where their package is using a Google Gadget called packagetrackr . There is also another gadget called CPS Parcel Locator that will pop up an external screen similar to what was generated in part 1.
Normally I recommend that all custom web applications run from a web site separate from the CRM web site. However for this example I will just create a folder CustomWebPages off of the main CRM web site \Program Files\Microsoft Dynamics CRM Server\CRMWeb.
1. Visit the packagetrackr website, customize to taste and copy their generated script to embed their gadget in your web page. You should end up with something like the following in your copy buffer.
2. Create a web page PageTracker.html in the CustomWebPages folder that calls the script that the packagetrackr generates as shown below.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>PackageTracker</title> </head> <body> <script src="http://www.gmodules.com/ig/ifr?url=http://www.packagetrackr.com/gadgets/google/packagetrackr.xml&synd=open&w=320&h=350&title=Track+Packages+in+CRM&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js" type="text/javascript"></script> </body> </html>
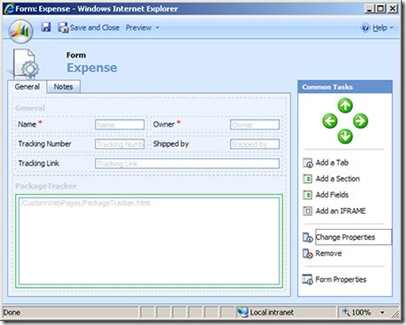
3. Create a new section and iframe that points to the new web page /CustomWebPages/PackageTracker.html, and set the formatting to automatically expand to use available space. You should end up with something like the following.
This is not completely integrated and still requires user interaction. It would be nice if we could set the Tracking ID automatically which was my original intent. I tried with both packagetrackr and the following CPS Parcel Locator gadget, unfortunately they have blocked access to the inner iframe where their text input for the tracking number goes. What I can demonstrate is how to reference values on your CRM form from the web page running in an iframe. If your web page is running from another website you will need to enable cross site scripting on your iframe to make this work. Add the code below to your web page. This code will run in an iframe and then reference the parent document for your entity's form. From there it retrieves the Tracking Number attribute's value and pops up an alert. This example invokes with the onclick of the body, so you can just click in the iframe and it will show you the current tracking number on the form.
<script type="text/javascript"> function GetNumber() { var trackingnumber = parent.document.getElementById("new_trackingnumber"); alert("tracking number " + trackingnumber.value); } </script> <body onclick="javascript:GetNumber();">




No comments:
Post a Comment